Grand Strategy Renderer
A custom terrain/map renderer inspired by Europa Universalis IV, featuring procedural terrain generation, height-based texturing, and province map visualization.

📚 Project Article (with code!)
As part of the project, we also had to create an article where we share the knowledge we gained over the span of our research and development process.
Basic Texturing for Grand Strategy Games Using Europa Universalis IV Files
🛠️ Skills and Technologies
- Custom Educational Engine: Developed using the Bee engine, a proprietary tool used at Breda University of Applied Sciences for the CMGT programming track.
- Europa Universalis IV Assets: Utilized EU4’s map assets, including the heightmap and textures, to create a terrain rendering system inspired by the game’s visual style. Assets can be found here.
- Procedural Terrain Mesh: Optimized terrain rendering with GeoMipMapping on the CPU.
- Height based texturing: Implemented a configurable layer system using a color map for terrain texturing.
- Compute Shaders: Using compute shaders in OpenGL, a Distance Field texture is generated for the political map mode.
⚙️ My Contributions
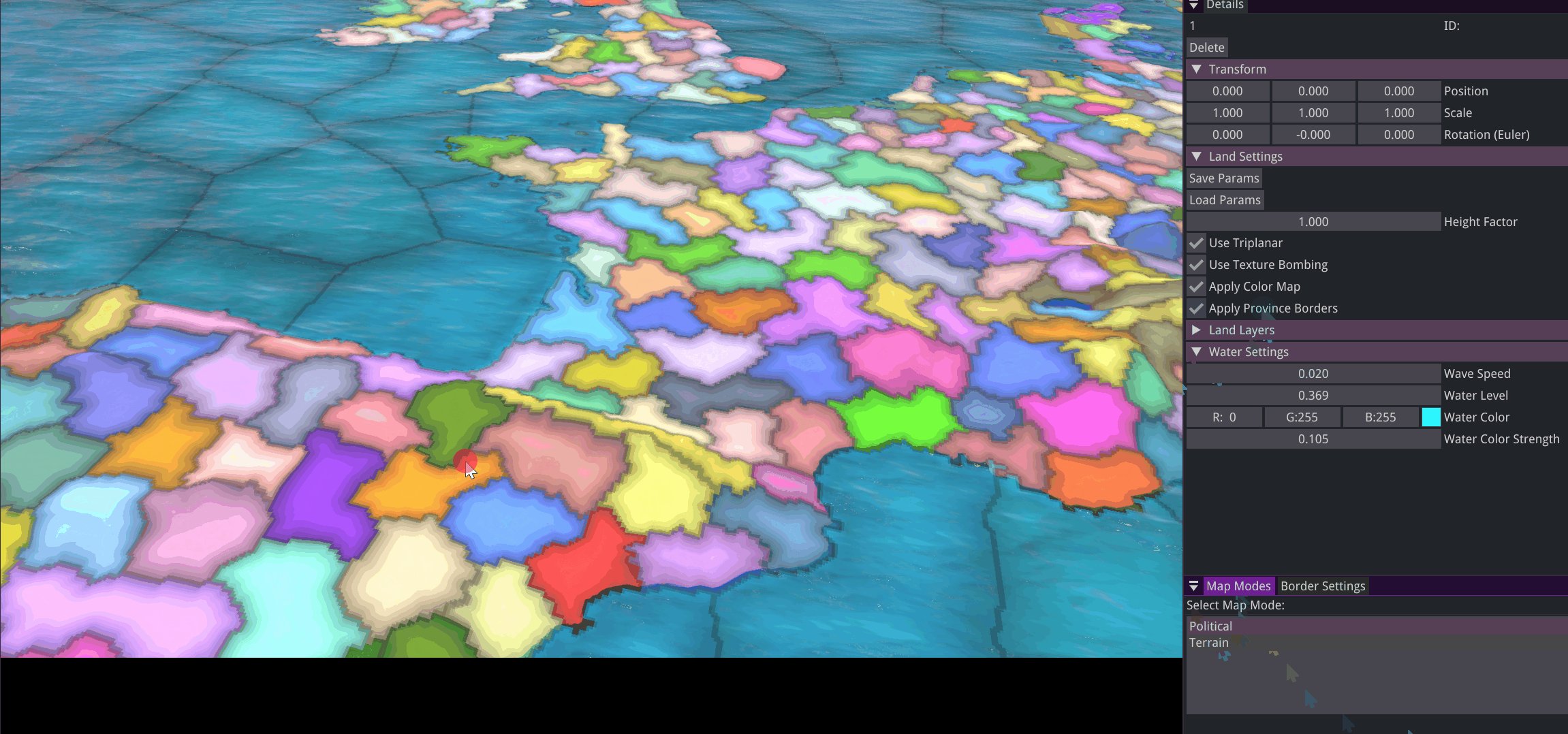
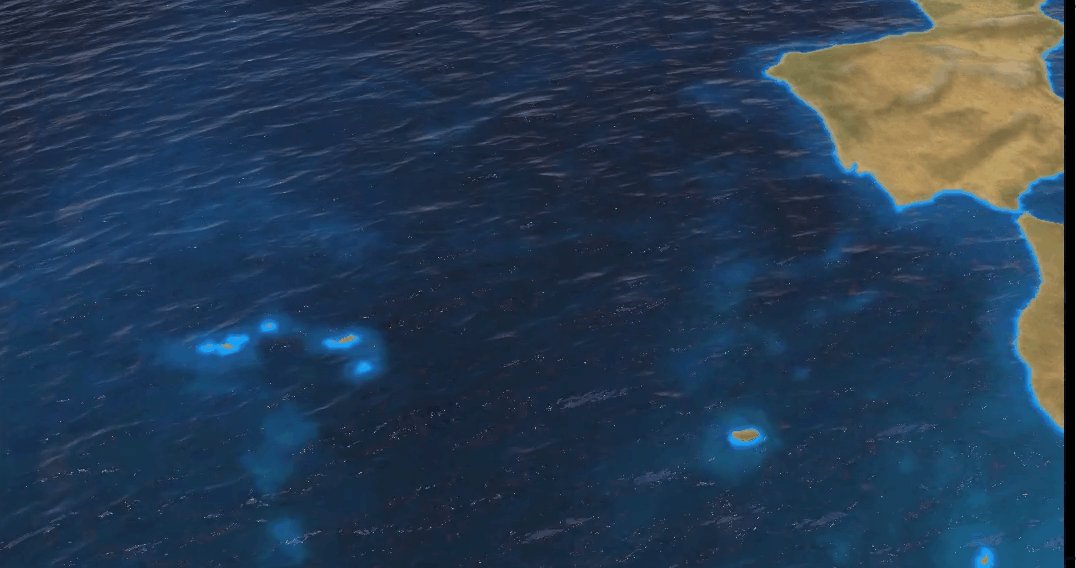
 Political map mode combined with height-based terrain texturing
Political map mode combined with height-based terrain texturing
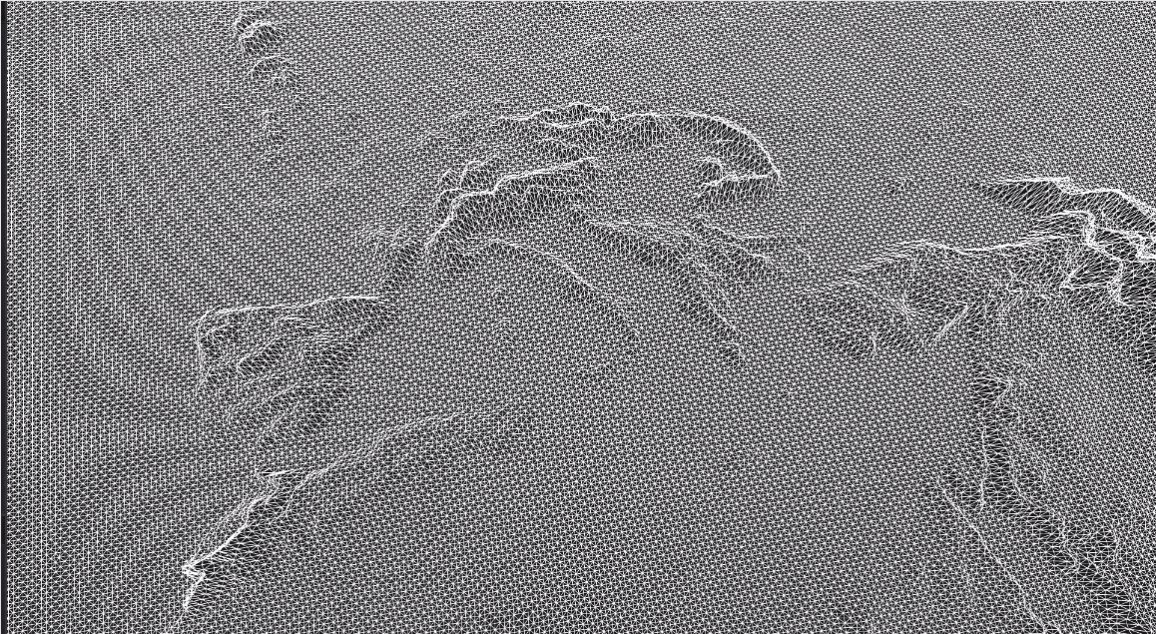
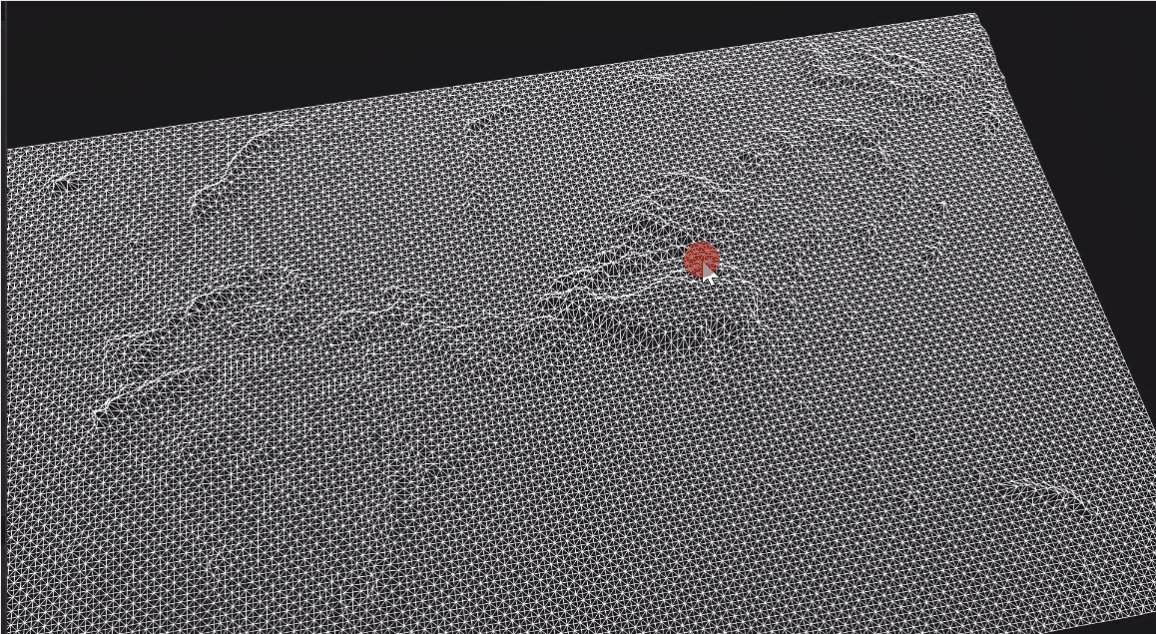
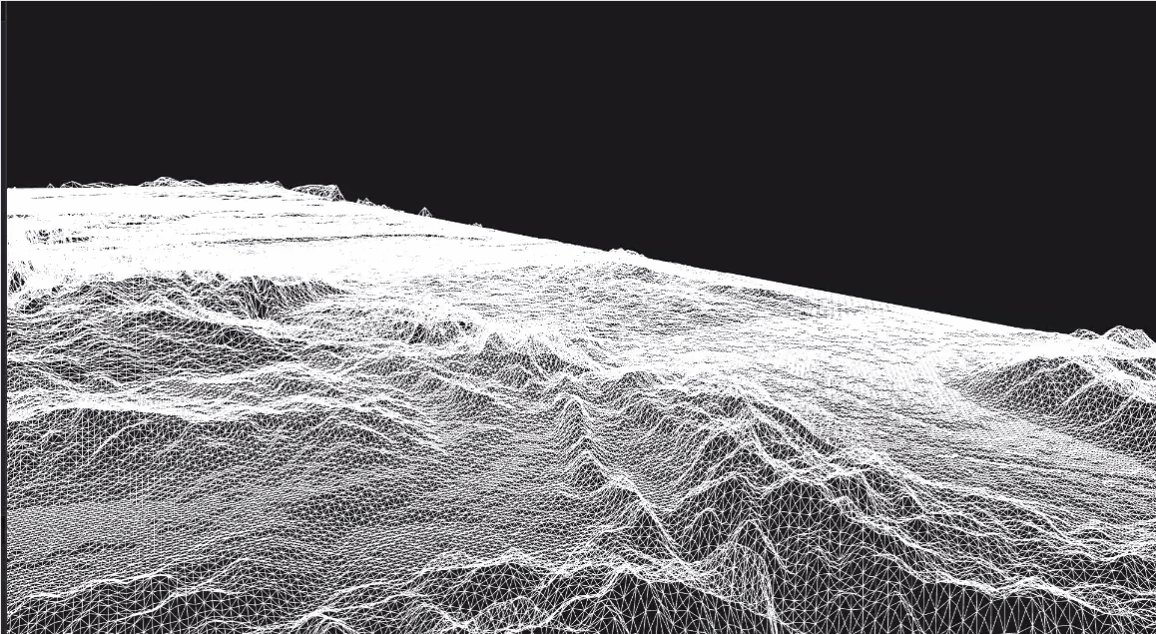
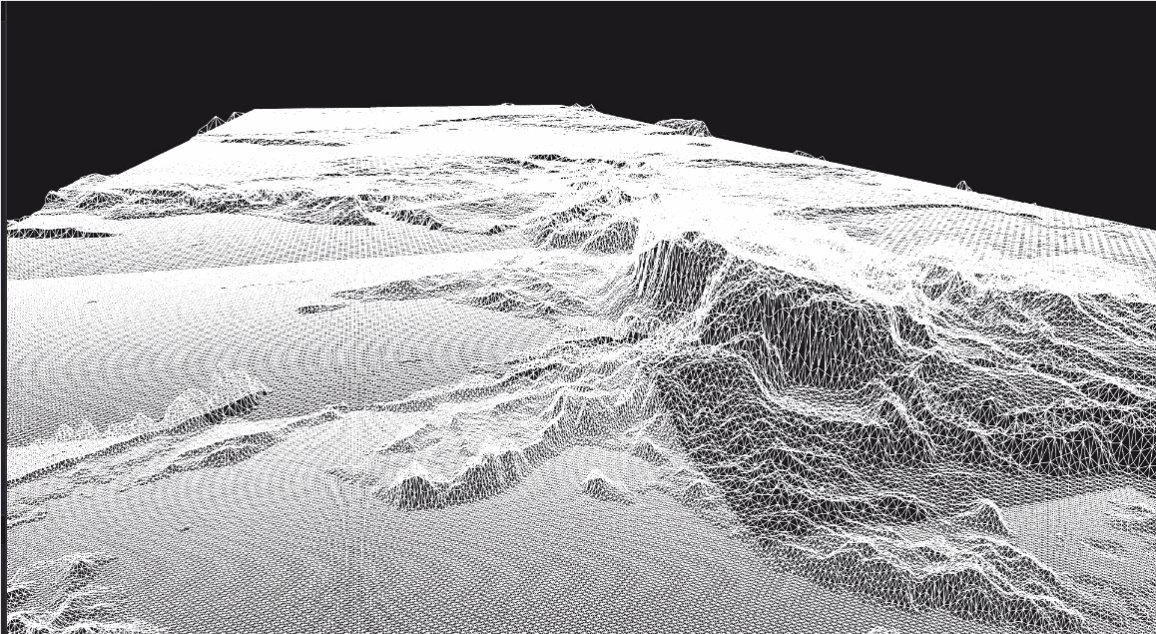
Procedural Terrain Optimization
To optimize terrain rendering, the mesh is divided into patches, each with multiple levels of detail (LOD). The appropriate LOD is dynamically selected based on the camera’s distance.
 Dynamic level of detail (LOD) system using GeoMipMapping
Dynamic level of detail (LOD) system using GeoMipMapping
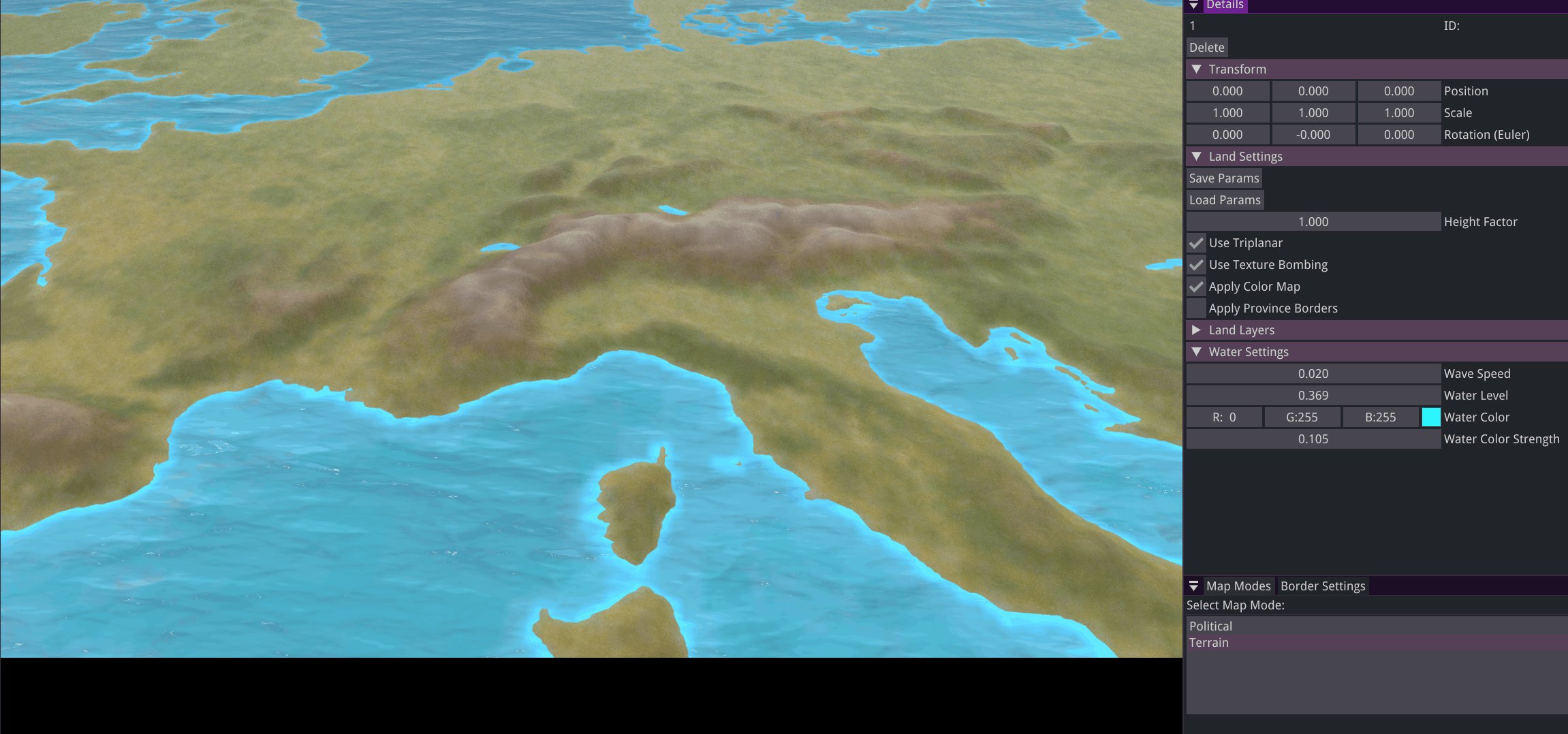
Height-Based Texturing
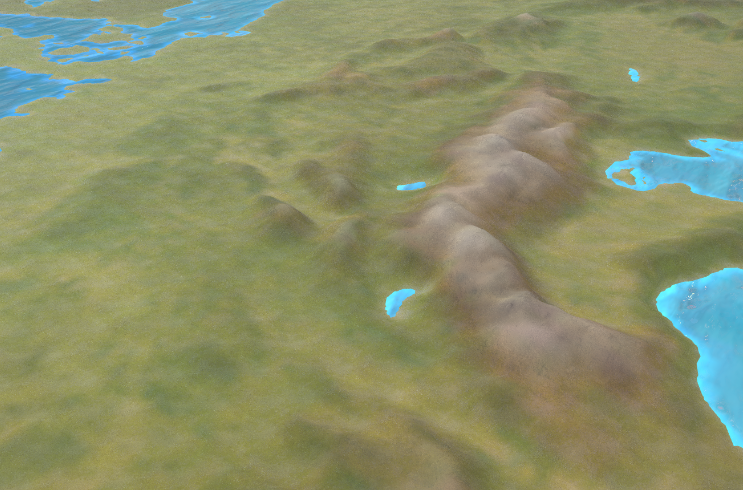
Terrain textures are applied by height using diffuse and normal maps, with a color map for tinting.
 Color map used for height-based terrain texture blending
Color map used for height-based terrain texture blending
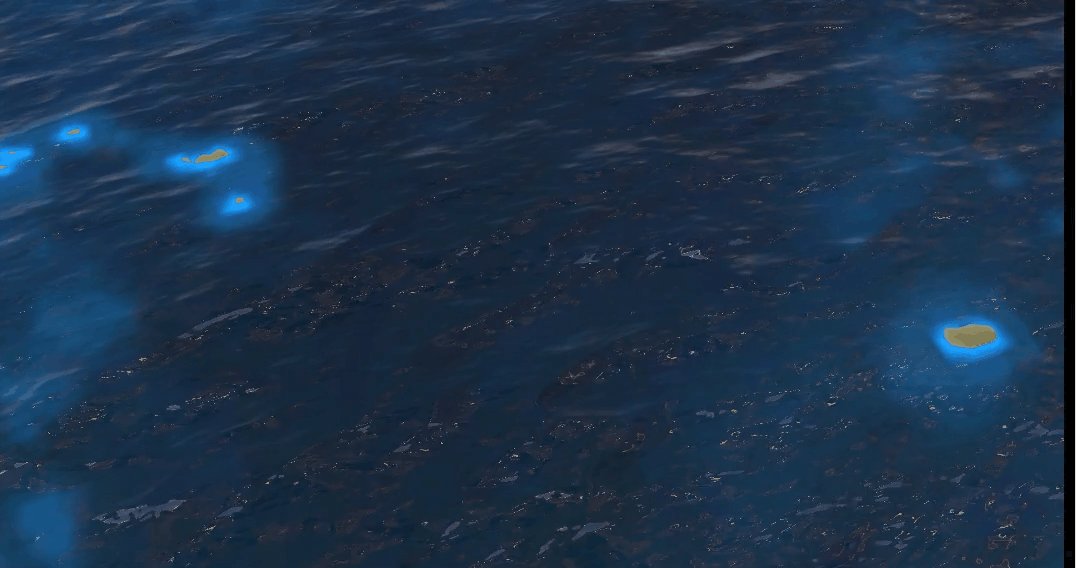
Water Rendering
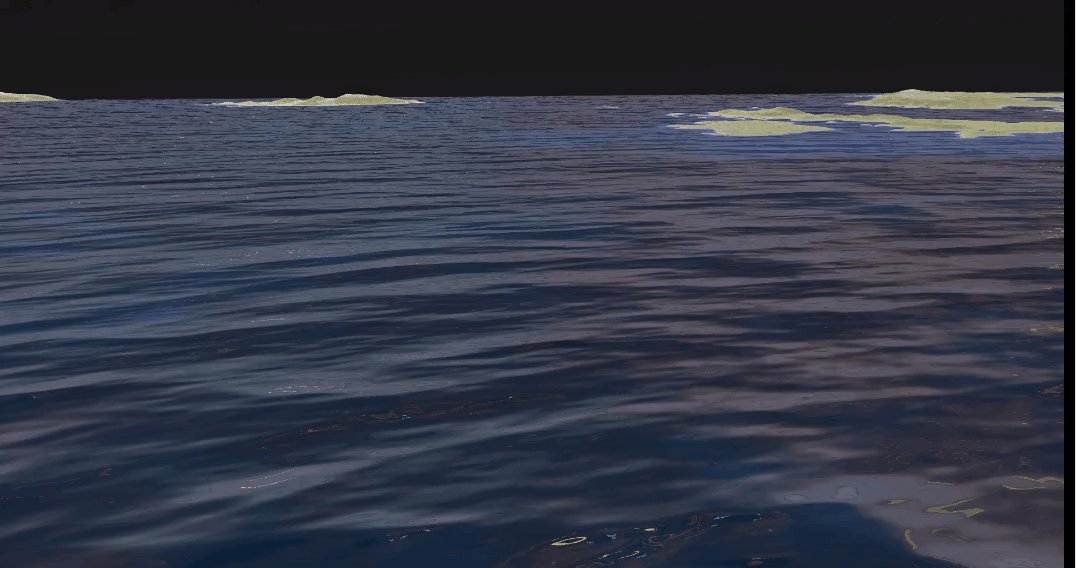
Simple water rendering using an HDR and two scrolling normal maps.
 Animated water surface using dual scrolling normal maps
Animated water surface using dual scrolling normal maps
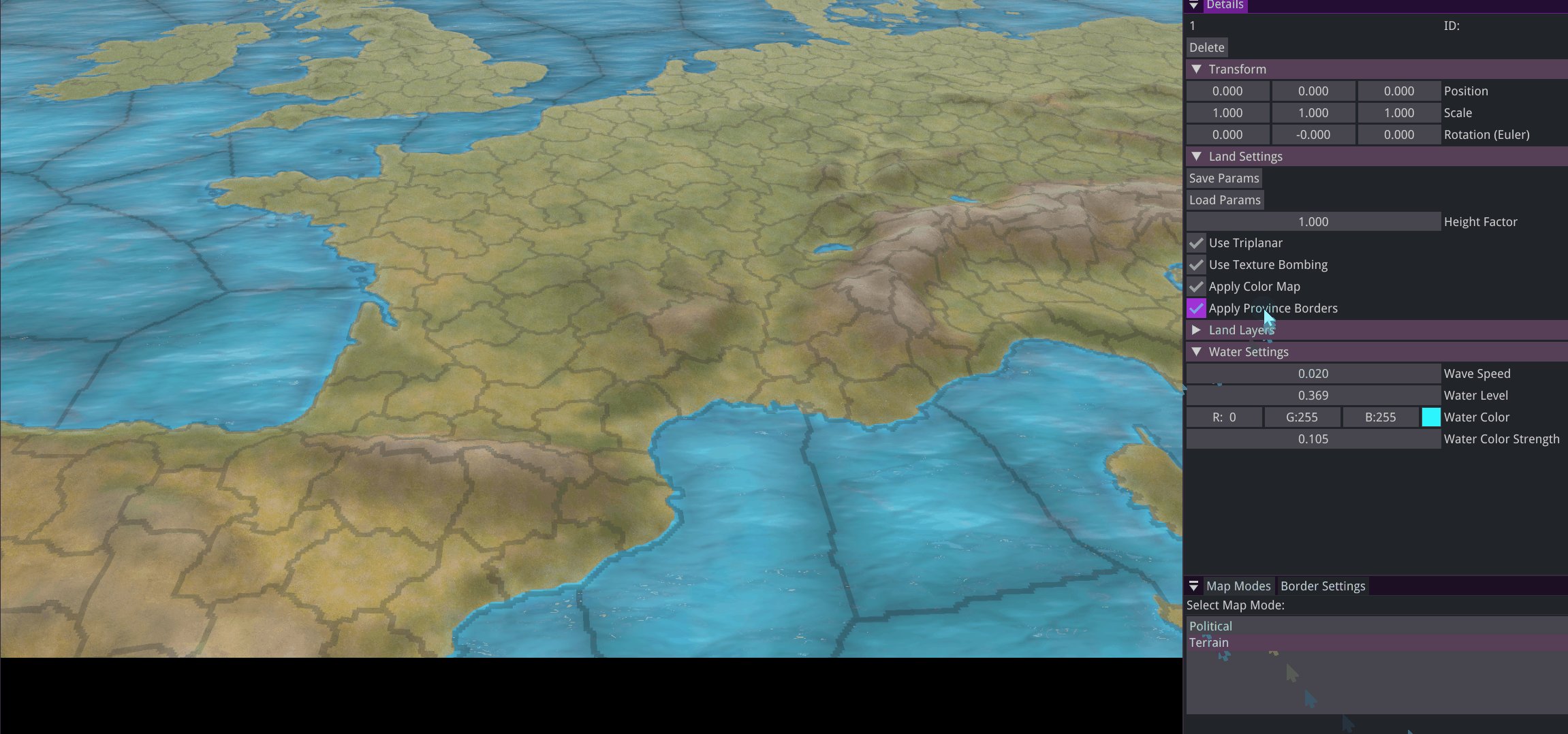
Political Map Visualization
Compute shaders are utilized to generate the Political Map mode in two passes:
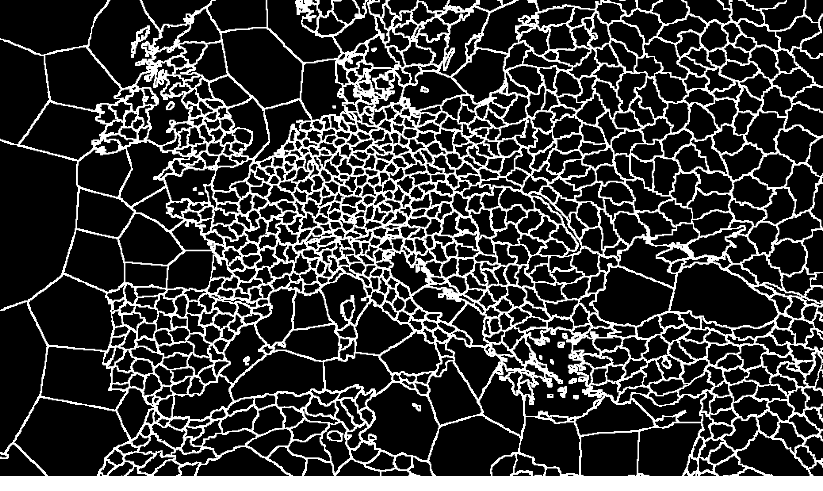
First Pass: Province borders are identified and saved to an edge detection texture.
 Edge detection pass identifying province boundaries
Edge detection pass identifying province boundaries
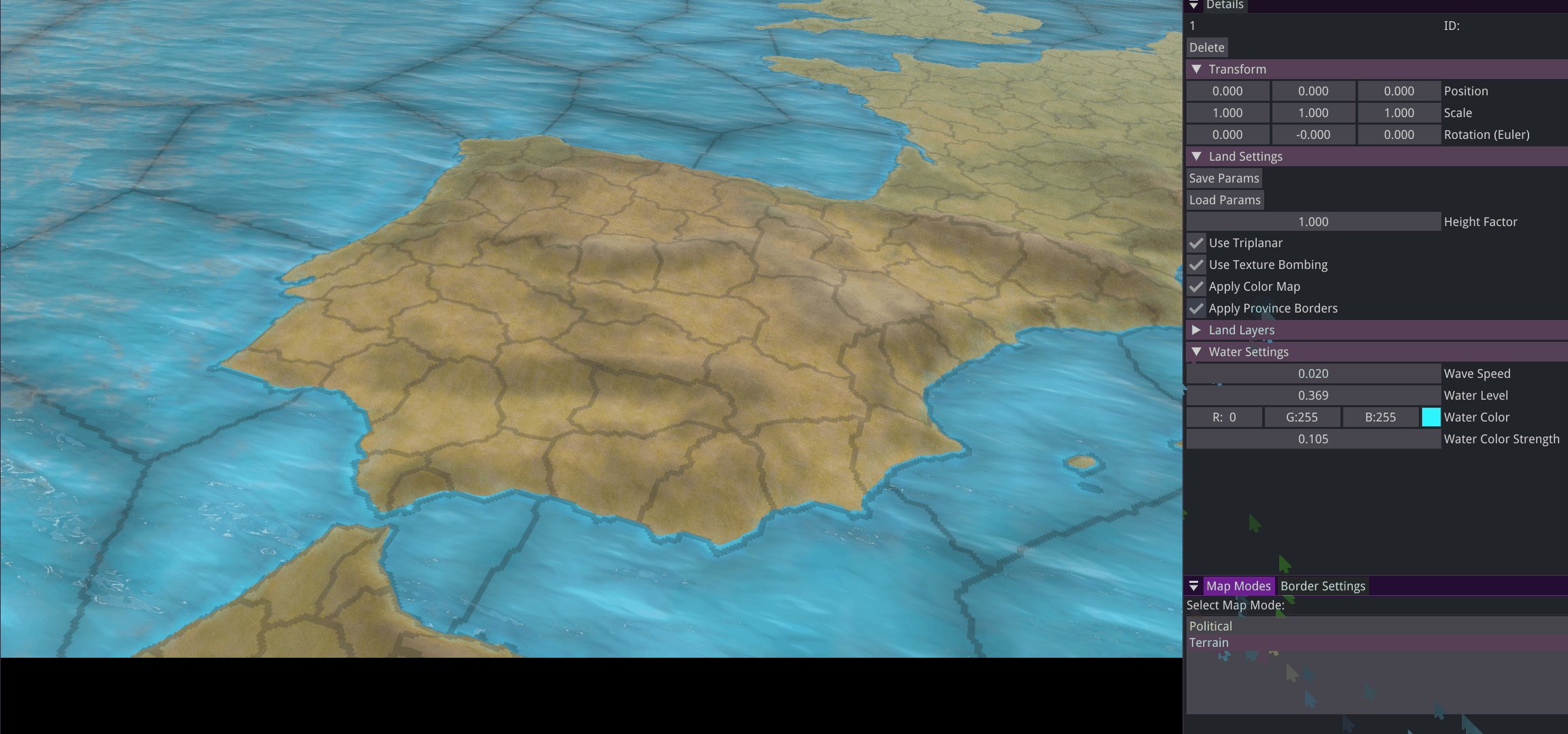
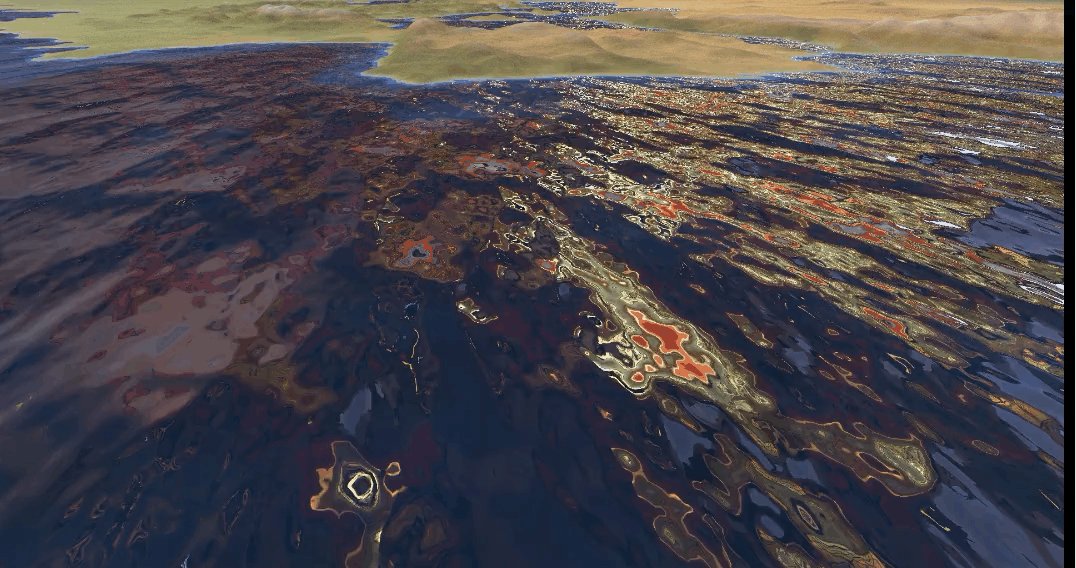
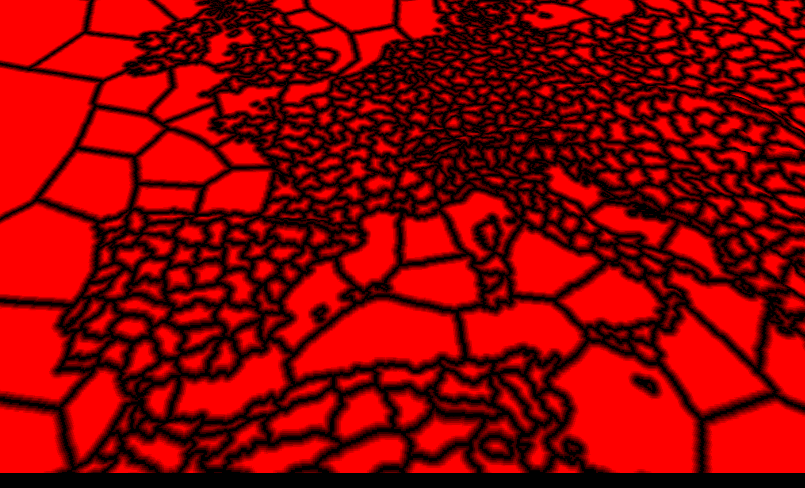
Second Pass: A distance field texture is generated to create a gradient effect around the province borders.
 Distance field computation for smooth border gradients
Distance field computation for smooth border gradients
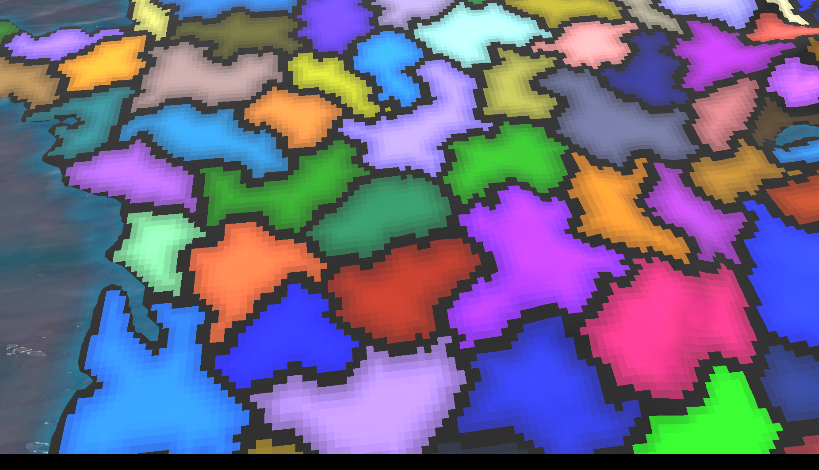
Effect Visualization:
 Gradient effect with nearest neighbor filter for visualization clarity
Gradient effect with nearest neighbor filter for visualization clarity